Hosting a website on Azure Blob Storage
March 15, 2020
Welcome back, in the last series of posts we discussed migrating a Wordpress blog to Gatsby and then we deployed it to Netlify. Personally, I think Netlify is the best platform to deploy a static website but there are alternatives. Today I am going to be discussing Azure Blob Storage and specifically hosting a static website on it.
Azure
Azure is another cloud computing platform like AWS, IBM Cloud or any other one you may be familiar with. It provides a set of cloud computing services that can do just about anything. The great thing about Azure is they will give you 12 months of services for free! You can sign up for a free account here
Azure provides hundred of different services as stated I am going to be focusing on one Blob Storage.
Blob Storage
What is Blob Storage
Azure Blob storage is Microsoft’s object storage solution for the cloud. Blob storage is optimized for storing massive amounts of unstructured data. Unstructured data is data that doesn’t adhere to a particular data model or definition, such as text or binary data.
Blob storage is part of the storage account service, to create a storage account we need a resource group. A resource group is a logical container into which Azure resources are deployed and managed. Lets create a storage account and a resource group:
- Once you have signed up for a free account, navigate to the portal
- Click ‘Storage accounts’ under the Azure services section.
- Click ‘Add’ on the Storage account page
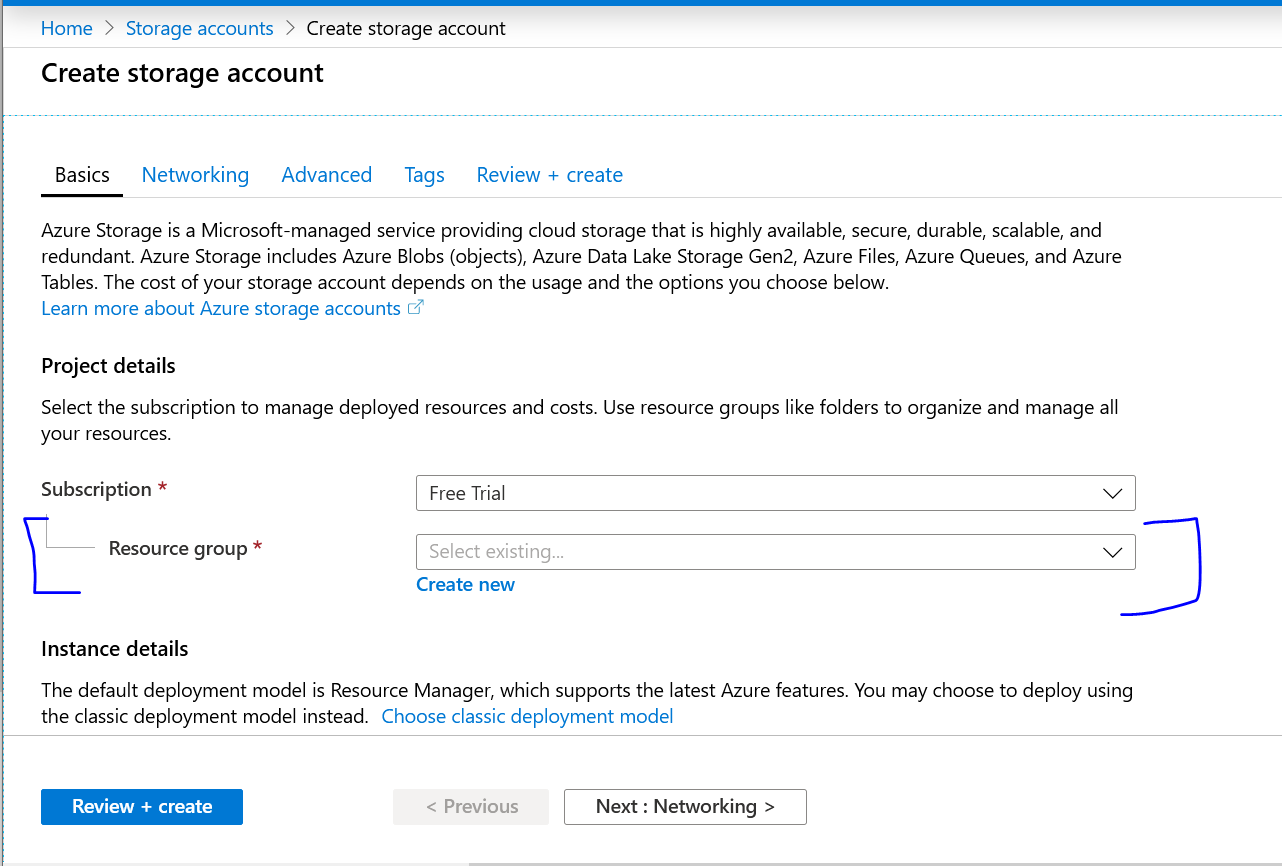
- On the Create Storage account page Under Resource group click create new like so:

- Under instance details give your storage account a name e.g: ‘staticweb’
- Select a location closest to you
- Leave all other options default and click ‘Review + create’
- Once the validation passes click ‘create’
- In about 5 - 10 minutes you should have your Storage account created.
Enabling static website hosting
- Under the storage account you created in the last step click the instance you just created.
- In the left menu click ‘Static Website’ like so:

- Toggle to Enabled and give an Index Document name as: index.html.
- Click Save
Once that is completed you will be provided with a Primary and Secondary endpoint for your website. If you visit them nothing will show but let’s fix that by uploading a simple index.html file.
Uploading to Blob Storage
There are a few ways to upload to blob storage, I am going to show how to do via the portal and how to do it via the command line. The portal is useful if you only need to change one or two files, if you are uploading an entire site folder I recommend using the command line. Lets get started with the portal:
- Under your storage account click the instance you just created.
- In the left menu under Blob service click ‘Containers’
- A container should exist called $web, this gets automatically created when you enabled static website hosting in the last step. Click $web
- Create a simple html file (open an editor, copy the content below and save it as index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Azure Blob Storage Example</title>
</head>
<body>
<h1>Hello from Azure Blob Storage</h1>
</body>
</html>- Back on the $web container page click ‘Upload’ and select the index.html file you just created
- Click upload
- Give it 2 or 3 minutes and revisit the primary endpoint you were given earlier and you should see the html file we created being served!
We have successfully hosted our one file website, lets now host a more complex React application.
Hosting a SPA React app on Blob Storage
Hosting a React / Angular or Vue application is no different, at the end of the day these frameworks produce a build that results in a bunch of javascript, css and html files with the main entry file being index.html just like our simple application. In theory you can take that entire build folder, upload it to azure blob storage and it should just work*
- If you are using a client side router then you need to do some work with Azure CDN to allow routing to work. This is because when blob storage sees
/productsit looks for a product file and Azure CDN will allow you to change that behaviour. Instructions here
Let’s deploy a React application to Blob Storage:
You will need nodejs and npm installed to do the following:
- Open your command line / terminal, run
npx create-react-app azure-static-test - Once completed run
npm startand you should see the starter application running locally. Lets get it up on Azure blob storage now - Run
npm buildthis will create a production build of your application, it will output the files to output/ folder. Once that is done we are ready to upload the entire build folder to blob storage.
Uploading via the portal one file or folder at a time is a pain so lets do it via the command line / terminal:
We are going to need to install azure-cli, the instructions can be found here
Once installed lets make sure it is working and lets get it connected to Blob storage:
- To confirm it is setup correct run
az account list, if your account list details are shown then it is working correctly! If not go back to the installation link and set it up again. - Run
az storage account keys list --account-name <insert storage account name>, this will display auth keys which we will use in the next step. - Setup environment variables to connect to blob storage, open your command line / terminal and create the following environment variables:
AZURE_STORAGE_ACCOUNT="<insert storage account name>"
AZURE_STORAGE_KEY="<insert one of the keys value from step 3>"- Go to where your react project is e.g Documents/azure-static-test, run the azure storage batch upload command
az storage blob upload-batch -d $web -s Documents/azure-static-test/build, this will upload everything in the build folder which is the production version of our site. - Once that is all done visit the primary endpoint and…Boom!:

We now have a React application hosted on Azure Blob Storage
Note: You do not have to use the command line if you are using Vscode you can deploy directly from there instructions are here
Conclusion
I hope you enjoyed this post on Hosting a static website on Azure Blob Storage, we got a brief introduction to Azure and Azure storage accounts, we then hosted a simple index.html, we then took a React template application and hosted that on Blob storage. Hosting on blob storage does have a few downsides mainly when it comes to routing as mentioned but so does setting up a server to host these files!. I hope you enjoyed this post and you learned something new.
Until next time Jason